Category Archives: Animasi
[Tugas Kuliah] Media pembelajaran sederhana: Geometri
Baru-baru ini saya dapat tugas untuk matakuliah sistem multimedia untuk membuat sebuah media pembelajaran sederhana dengan Flash. Ya, mungkin gak bagus-bagus amat si, karena alokasi waktu hanya 1 minggu, dan saya buat cuman 2hari. Mungkin agak aneh juga dan gak layak untuk disebut media pembelajaran, tapi cuman pingin upload aja, hitung2 arsip pribadi. hehehe 8)
Berikut adalah screenshootnya:
Download filenya di sini: http://adf.ly/ZGPzD
Perbedaan Motion tween dan Motion shape pada animasi flash
Beberapa orang pernah menanyakan hal ini pada saya, apa bedanya motion tween dan motion shape pada animasi flash. Sebenarnya keduanya memiliki persamaan dan perbedaan.
Persamaan : sama-sama digunakan untuk memberikan animasi atau efek pada objek.
Perbedaan : perbedaannya terletak dari efek yang ditimbulkan oleh keduanya dan objek yang dipakai. Lebih detailnya sebagai berikut:
Motion Tween.
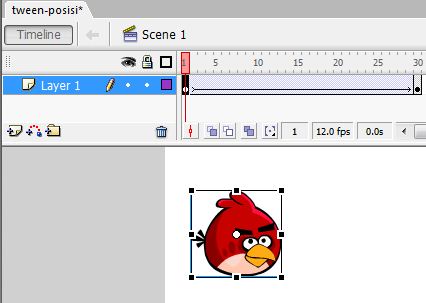
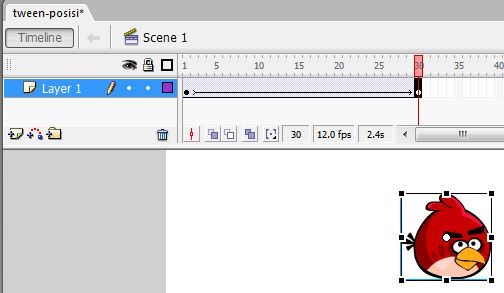
Motion tween sering digunakan untuk memeberikan animasi berupa merubah posisi benda, merubah ukuran benda, dan merubah visibilitas, kecerahan(brightness), kedalaman warna benda. Merubah posisi benda dapat diartikan bahwa motion tween dapat menggerakkan benda dari titik A ke titik B.
Frame 1 adalah titik A dan frame 30 adalah titik B, maka animasi tersebut akan memberikan efek berupa perpindahan posisi objek dari A->B
[ Lihat animasi ]
Merubah ukuran benda, diartikan bahwa motion tween dapat merubah ukuran benda semisal dari kecil menjadi besar.
Merubah visibilitas, kecerahan(brightness), kedalaman warna benda dapat dilakukan dengan mengatur property color, pilih alpha untuk mengatur visibilitas/transparansi, pilih brightness untuk mengatur kecerahan, dan Tint atau advance untuk mengatur warna.
[ Lihat animasi ]
catatan : untuk penggunaan motion tween, objek yang dapat digunakan adalah objek berupa gambar, huruf dan objek yang telah diconvert dalam symbol di flash. Symbol dalam flash sendiri ada tiga jenis yakni graphic, button, dan movie clip.
Motion Shape.
Seperti namanya, jenis motion ini HANYA dapat digunakan untuk objek dengan jenis shape. Shape dapat diartikan dengan objek yang dibuat menggunakan tool di dalam flash sendiri, semisal lingkaran, dan TIDAK diconvert dalam symbol. Motion shape penggunaannya hampir sama dengan motion tween yakni dapat melakukan berbagai animasi seperti pergerakan posisi, ukuran, dan warna. Namun ada yang menjadi ciri khas motion shape, yaitu, motion shape dapat melakukan animasi untuk merubah bentuk objek, semisal dari bundar menjadi segitiga dan sebagainya.
[ Lihat Animasi ]
Sekian. terimakasih
Graphic, Button, dan Movie Clip dalam flash
Dalam animasi flash kita diperkenalkan dengan symbol-symbol berupa Graphic, Button, dan Movie Clip. Ketiganya dapat kita pergunakan untuk mempermudah dalam pembuatan animasi.
Graphic.
Symbol yang dapat di isi dengan objek diam, semisal objek binatang atau pemandangan.
Button.
Symbol jenis ini akan membuatnya menjadi tombol, jika diberikan arah alamat atau perintah tertentu, maka ketika diklik symbol ini akan menuju alamat yang diberikan atau melakukan perintah yang dikenakan pada tombol tersebut.
Movie Clip.
Dalam movie clip dapat diisi dengan objek bergerak, semisal, untuk membuat animasi orang berjalan, anda hanya perlu membuat orang melangkah sebanyak dua kali dalam objek movie clip, karena movie clip akan melakukan pengulangan secara otomatis pada animasi yang terkandung di dalamnya dengan catatan tidak ada skrip atau perintah yang menghentikan pengulangan animasi itu.
[Game Flash] Hidden object
Assalamu’alaikum, wr.wb
Kali ini saya mau share aja, game sederhana yang coba-coba saya bikin pake flash dengan panduan buku tutorial, siapa tau bisa berguna buat temen-temen, kalau ada pertanyaan, monggo berkomentar, nanti kita diskusi bareng2. Matursuwun
untuk file flashnya dapat didownload di sini http://adf.ly/WYP8P
Flash – Menambahi menu pada klik kanan di projek Flash
Seperti yang kita tahu, program flash dilengkapi dengan action script yang berguna untuk melakukan pengembangan aplikasi yang pengoptimalan projek flash. Dengan action script, pengguna flash dimungkinkan untuk menambahi, memodifikasi berbagai fitur untuk aplikasinya yang dibuat dengan flash. Kemarin saya baca buku tutorial, dan saya pikir judul ini cukup menarik, yaitu membuat menu tambahan pada klik kanan projek flash.
Pada animasi flash biasa, ketika pada layar movie projectnya (file swfnya) di klik kanan, tampilan biasanya akan berupa menu-menu standart seperti pada gambar berikut :
Untuk menambahi menu, caranya mudah, yaitu dengan action script.
Pada animasi yang anda buat, tambahkan 1 layer baru, kemudian pada frame pertama, ketikkan script berikut :
script di atas digunakan untuk menambahkan satu menu baru, jika anda ingin menambahkan lagi cukup membuah nama fungsi seperti berikut :
Penjelasan : Anda tidak harus menggunakan statement getURL pada fungsi tersebut, anda dapat juga memakai statemen lain, seperti misalnya close window, ke-frame selanjutnya atau yang lainnya.
Tampilan dari script di atas akan menghasilkan :
Download file turorialnya di link berikut : Tambah menu klik kanan
Flash – Membuat pola gambar dengan action script
Taukah anda tentang istilah pattern? Pattern itu sejenis teknik untuk menciptakan grafis dengan cara mengulang-ulang gambar yang telah ada, bayangkan seperti pemasangan ubin. Pengulangannya teratur. Di sini kita akan membahas cara membuat pattern dari sebuah object di library flash dengan bantuan action script.
Pertama, aktifkan terlebih dahulu aplikasi flash anda. Lalu create new dokumen, dan save dengan nama yang anda kehendaki. Lalu pada layer 1 frame ke-1 buatlah semacam object misalkan seperti berikut :
Kemudian seleksi object tersebut dengan selection tool, kemudian klik kanan pada gambar -> Convert to symbol, atau tekan F8.
Akan muncul box seperti gambar di atas, beri nama : g_pattern, pilih type object Movie Clip, registration pada sudut kiri, kemudian klik advanced.
beri nilai : g_pattern pada kolom identifier. Dan ceklist ‘Export for actionscript’ dan ‘Export in first time’ lalu OK.
Kemudian, klik pada layer1 frame ke-1, tekan F9 untuk membuka panel action script, lalu tuliskan kode berikut :
function makePattern(
linkageID:String, target:MovieClip, clipName:String,
depth:Number, x:Number,y:Number,row:Number,
column:Number):MovieClip{
var pattern:MovieClip = target.createEmptyMovieClip(clipName,depth);
var depthCount:Number=0;
for (var j:Number=0;j<column;j++){
for (var i:Number=0;i<row;i++){
var tile:MovieClip=pattern.attachMovie(linkageID,
"tile"+"_"+j,depthCount);
tile._x=x+(tile._width*i);
tile._y=y+(tile._height*j);
depthCount++;
}
}
return pattern;
}
var patternClip:MovieClip = makePattern("g_pattern",this,"patternClip",
1,50,50,5,5);
Penjelasan : pertama, kita buat dahulu fungsi makePattern(); kemudian, fungsi tersebut dipanggil disaat kita ingin membuat pattern.
pada dua angka dalam kotak hitam diatas, adalah parameter posisi X_objek dan Y_objek, jika di set 50,50 maka pattern akan dimulai pada koordinat x : 50, dan y : 50 . Untuk dua angka dalam kotak merah, menunjukkan banyaknya pattern yang tersusun, atau umpamakan panjang(p) x lebar(l) satuan ubin. Di atas berarti gambar akan di ulang secara horisontal sebanyak 5, dan vertikal : 5.
Untuk mendownload contoh filenya klik pada tautan berikut : Membuat pattern dengan action script (flash)
Selamat berkreasi.
Mengimport video ke dalam projek animasi flash
kategori : post request
Tutorial kali ini saya akan membahas tentang cara mengimport video pada project animasi flash. Pada flash, ekstensi video yang diperbolehkan untuk diimport diantaranya *mov, *avi, *mpg, *mpeg, *dv, *dvi, *asf, *wmv, dan*flv. Namun sebelum anda mengimport video, pastikan anda sudah menginstall plugin player seperti Quicktime (recommended), jika belum, install dahulu program ini. File instalasi nya di link berikut Quicktime player
file video dapat anda langsung klik and drag pada stage, atau dengan cara manual, lewat menu FILE->IMPORT->IMPORT VIDEO
maka akan muncul tampilan :
browse file video yang terdapat dalam komputer anda atau dari url video yang akan diimport. kemudian -> NEXT
pilih option embed video in SWF and play in timeline
Lalu NEXT, untuk pengaturan setelahnya biarkan default seperti berikut :
lalu NEXT akan muncul dialog berikut, pilih kualitas movie yang anda kehendaki, yang pasti semakin tinggi kualitas, proses rendering akan semakin lama dan file keluarannya semakin besar.
lalu NEXT,
tekan FINISH, lalu akan muncul proses rendering.
Me-load file txt ke dalam flash dengan action script
Silakan download file dasarnya disini.
Pada tutorial ini akan membahas cara untuk meload file berekstensi .txt kedalam animasi flash. Tutorial ini dapat diaplikasikan semisal untuk membuat presentasi atau kuis dengan flash, anda hanya perlu membuat isinya di dalam file txt, jadi jika diperlukan pengeditan anda tidak perlu membongkar file projek anda, cukup mengedit file txtnya saja.
– Buka file .fla yang ada pada folder download
– aktifkan text tool
– Atur bagian property bar menjadi :
-Isi Var dengan dataFile, dataFile ini adalah acuan untuk mengambil data yang ada di file txt.
-Ubah property Single line menjadi multi line.
-Kemudian buat area dengan text tool seperti ini :
-klik pada gambar “File ke-satu”(kuning), lalu beri instance name =”satu” pada property bar
-klik pada gambar “File ke-dua”(biru), lalu beri instance name =”dua” pada property bar
-Klik pada layer 1 frame ke-1 ,
-Tekan F9 untuk menampilkan panel action script dan ketikkan kode berikut :
-tekan SHIFT + ENTER untuk melihat hasilnya.
Download hasil project tutorial ini di sini